Classic UX Design PRocess
How do you design think?
Everyone knows that while you’d love to follow the correct Design Thinking process for each project, you inevitably run out of time, resources —cutting corners or steps here or there. However every once in a while there’s that one project that comes along where you hit each step in the process (like you wish you could for them all…)
Here’s my case study of designing thinking in action, each step at a time:
Case Study: Getty Images Boards
Re-imagining of the lightbox —a collaborative workspace.
What problem were we trying to solve?
We were challenged from work done by an outside agency to re-imagine the lightbox as a collaborative workspace. The agency did some initial user journeys and ideation, but we were left with the task of ironing out the details and practical implementation.
Empathize
We empathized by talking to our customers —everyone talked to them!
Taking a very user-centered design approach we were able to conduct 17 contextual inquiries with existing customers. What really helped with this collaboration was that it wasn’t only designers and researchers attending these on-site interviews, developers and PMs also came along.
What were the lessons learned?
The initial research was extremely insightful. We actually changed course on some of the assumptions from the agency work based on what we learned in the interviews. One pivot was that after talking with customers we learned that there would be little need to focus on collaboration (real-time commenting) within the board, before the research that was a top priority.
Define
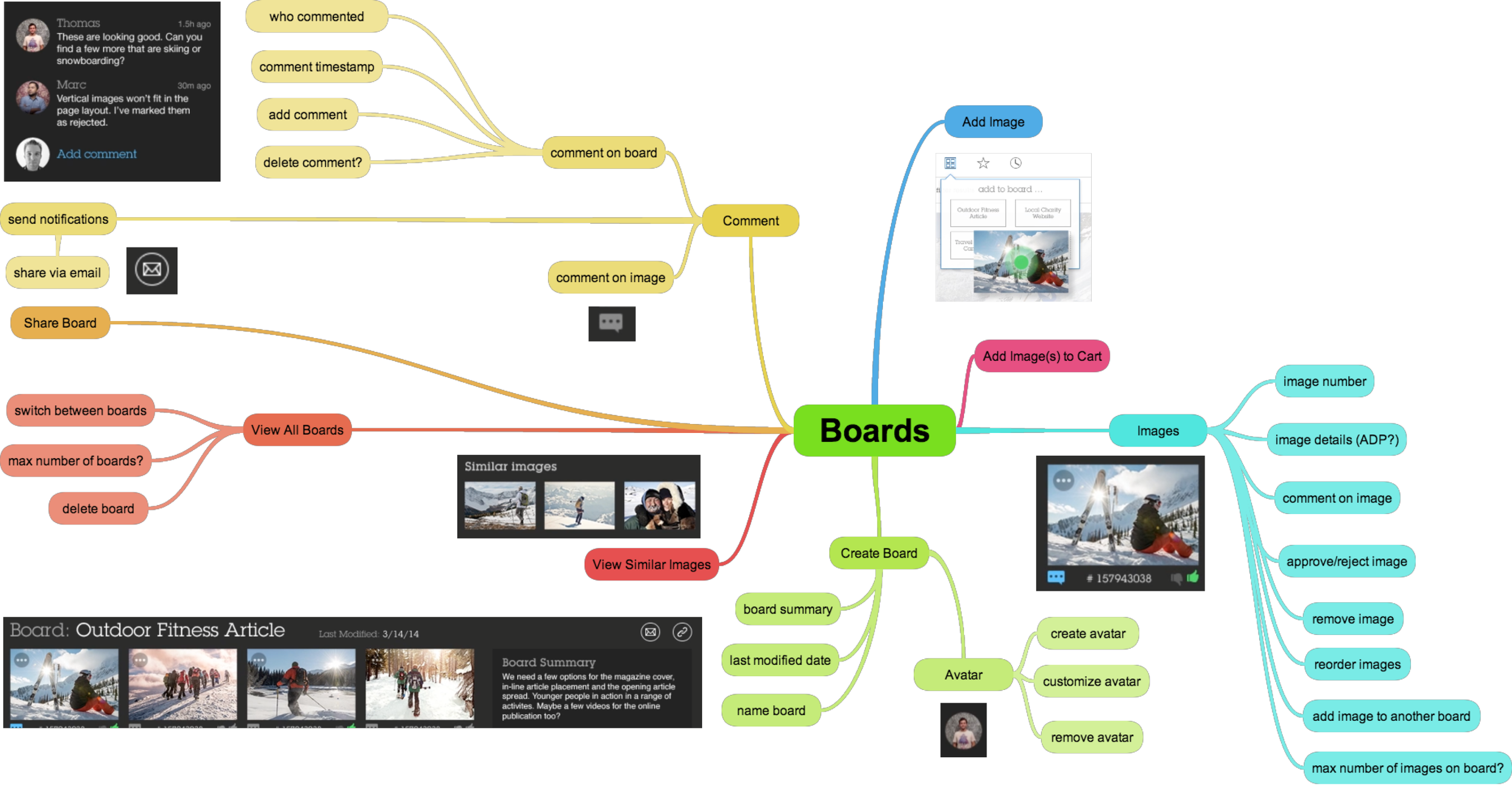
To define the problem, first I had to map out what were the deltas between the current website and the new agency design. Along with visually mapping out the current features and potentially new features of “Boards.”
Ideate
From sketching to creating the wireframes and responsive UI, we would brainstorm initial concepts together, then I’d mock them up to be tested.
Prototype & Test
What was our process?
Our development team worked in Agile using Kanban. We would define a MVP (minimal viable feature) and tackle that, as design was iterating one step ahead on low fidelity mocks. I would pair with the devs after handing off wireframe/UI designs. The prototype phase was more actual development, but made the testing that much quicker.
How did we measure success?
The basic business initiative was to improve the overall experience of the Lightbox (now Boards) section. In this case, the success was simply measured by “do no harm.” As long as the new design didn’t diminish existing lightbox usage, then it was considered a success when A/B testing the design. We’d roll out the design to a low number and increase as we were more confident in the numbers.
Final UI tested
My role: I was responsible for the UX Strategy, Wireframes, WorkFlows, and final UI Design.